안녕하세요
오늘은 단순하지만 쓰임이 많은 타이포그래피 디자인을 따라 해 볼게요.
사용하는 프로그램은 포토샵이지만 일러스트도 작업 가능합니다.
타이포그래피 만들기
따라 할 원본 이미지
얼마 전 소개해드렸던 작가님 타이포그래피예요..^_^

단순하지만 너무 이쁘죠? ㅎㅎ 저만 그런가요?
어쨌든 오늘은 이 타이포그래피를 따라 해 볼 거예요!!
저는 사이즈 1000*700으로 새문서를 만들었습니다.

작가님의 컬러와 동일한 Gray를 배경으로 지정했습니다.

똑같은 영문 찾는 것보단 비슷하지만 좀 다른 느낌의 굵은 폰트를 사용했습니다.
제가 사용한 폰트는 비트로 코어 폰트입니다.
포인트로 쓰기에 이뻐서 종종 사용하는 폰트입니다.

BUSY를 화이트에 검은색 아우트라인을 넣어주세요

그리고 동일한 레이어를 복사해줍니다.

이제 흰색 BUSY 뒤에 보이는 핑크색을 만들어줄 거예요
설정값대로 따라 하시면 돼요~



3번째, 4번째까지 동일하게 만들어줍니다.
간격은 저는 10px로 했는데 작업자가 만든 글자크기에 따라서 하고 싶은 대로 지정하시면 돼요~
디자인은 느낌이 중요하닌깐요^^

그림자가 오른쪽으로 생기다 보니 점점 오른쪽으로 밀리더라고요..
그래서 캔버스 사이즈를 조정해주었어요~

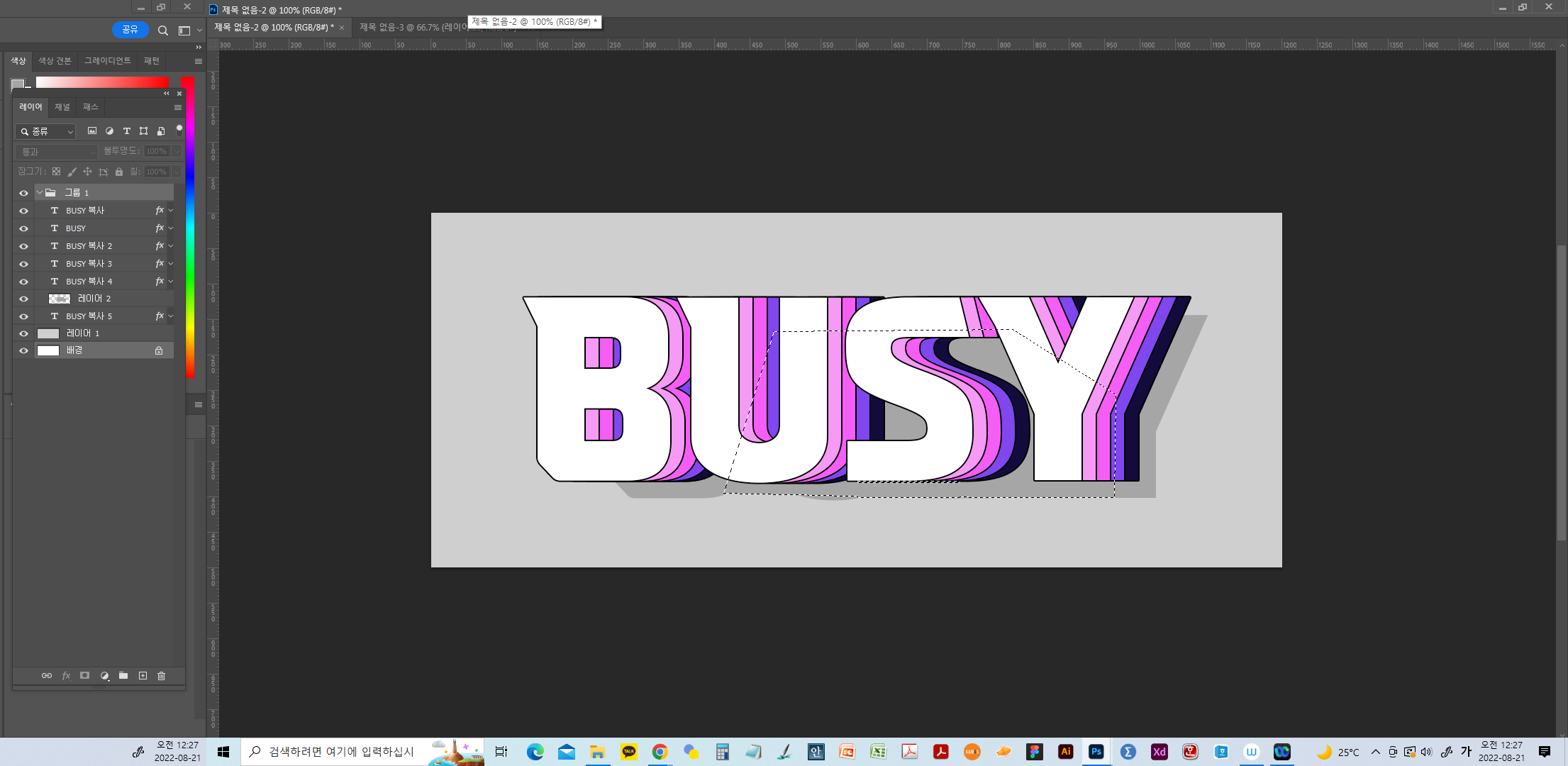
이제 그림자를 넣어줍니다.
그리고 또 하나!!
작가님의 작품을 보면 그림자가 이어져있어요
이때 우리는 당황하지 않고 우리도 이어지게 만들어주면 됩니다.
브러시나, 도형, 펜툴 등등 다양하게 사용하여 만들어주면 되는데요
저는 펜툴로 스윽~ 그렸어요
점선 보이시죠?ㅎㅎ

좀 더 디테일하게 만들실 거면 정성을 쏟으시면 됩니다 ㅎㅎ
마지막으로 텍스트와 배경을 정렬해주면 끝!!

완성작입니다.
폰트가 달라서 조금 다른 느낌일 수도 있지만..
어떤 폰트에 넣어도 너무 이쁘네요..^_^
컬러 배색을 달리한다면 또 다른 느낌의 타이포그래피가 나오지 않을까요?^^
작가님을 늘 응원합니다!!
이미지 원본 출처 :
'디자인 > :: 디자인따라하기' 카테고리의 다른 글
| 3D로고 만들기 (0) | 2022.10.04 |
|---|---|
| 타이포그래피디자인 튜토리얼 (0) | 2022.10.03 |


댓글