안녕하세요.
타이포그래피 디자인 따라 하기입니다.
핀터레스트에서 안으로 들어간 느낌의 튜토리얼을 보고 저도 만들어보기로 했습니다.
튜토리얼 주소 : https://www.pinterest.co.kr/pin/641481540690389642/
해당 튜토리얼을 노란색으로 작업하셨는데요~
저는 인디핑크 컬러로 진행해보도록 하겠습니다.
우선 완성작입니다.^_^

이 텍스트 효과를 따라 하고 싶으시다면 저를 따라오세요..^^
어렵지 않습니다!!
타이포그래피 디자인 튜토리얼
- 원하는 색상의 배경을 만들어주세요

- 굵기가 굵은 폰트를 선택하셔서 원하는 크기로 써주세요.
텍스트도 쓰고 싶은 글자를 쓰시면 됩니다!!
저는 간단하게 우선 LOVE로 써보겠습니다.

- 텍스트 컬러를 배경색과 동일하게 맞춰주세요.
스포이드로 찍으셔도 되고, 컬러 값을 동일하게 맞추셔도 됩니다.

- 지금부터 집중!!
일러스트가 영어 버전 변환에 문제가 생겨서 한글 버전으로 말씀드릴게요..ㅠㅠ
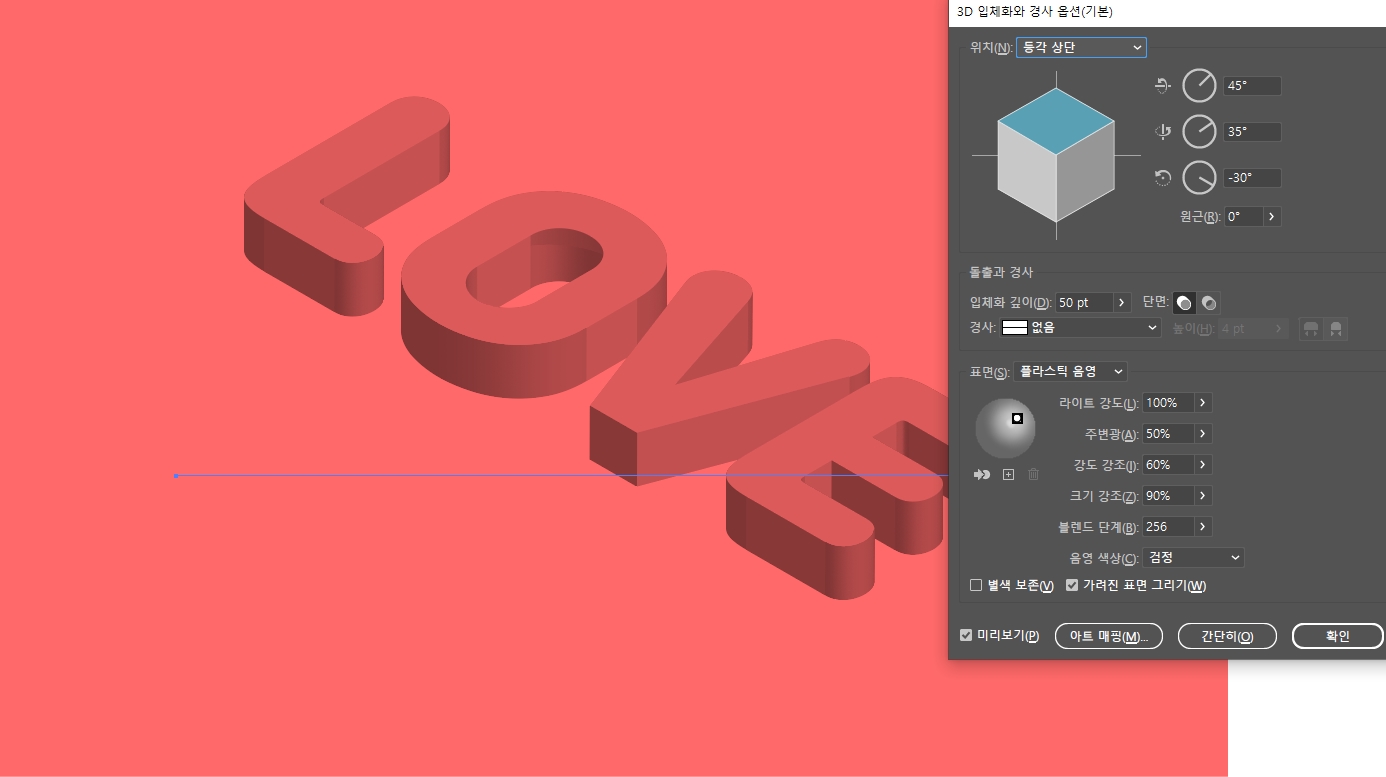
효과 -> 3D재질 -> 입체화와 경사로 들어갑니다.
그러면 아래의 그림처럼 나오는데 그림과 동일하게 수치 값을 맞춰주세요!

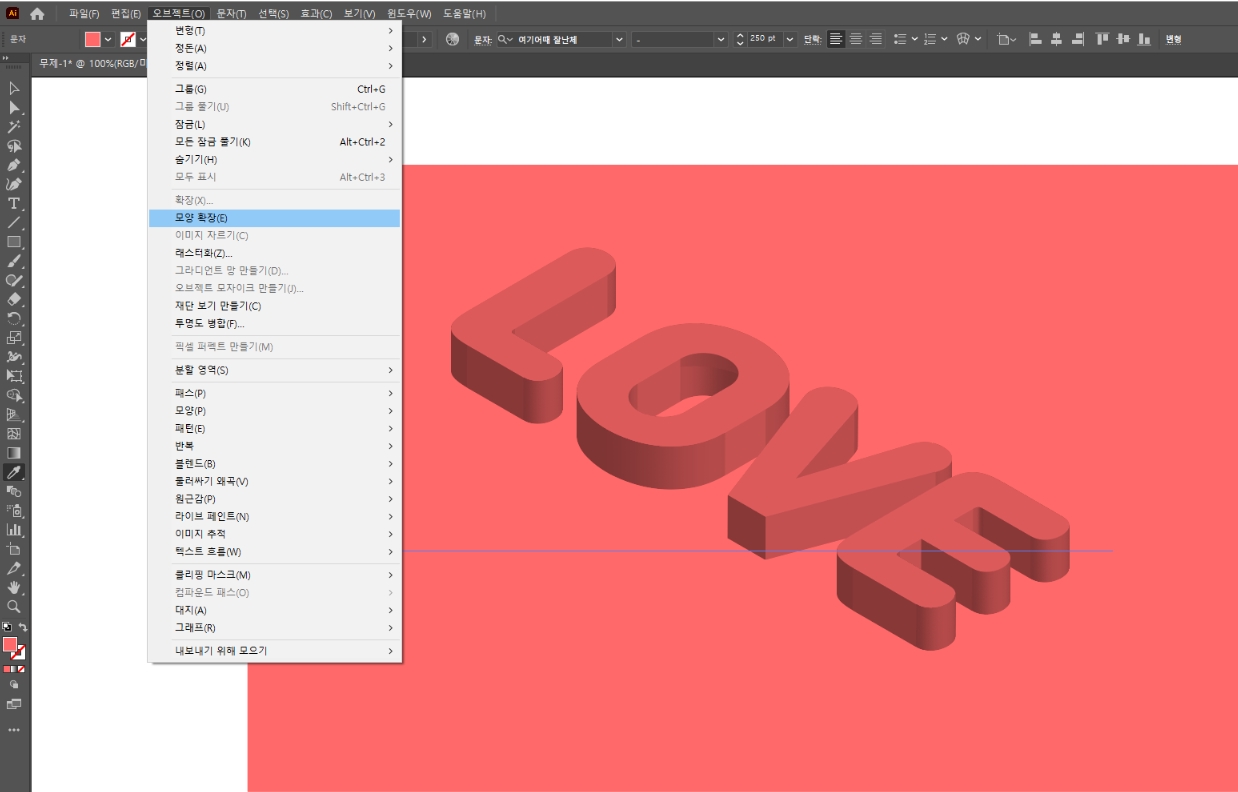
- 오브젝트 -> 모양 확장을 선택해주세요
그럼 패스 형태로 변환되어 각각을 분리해서 사용할 수 있답니다.


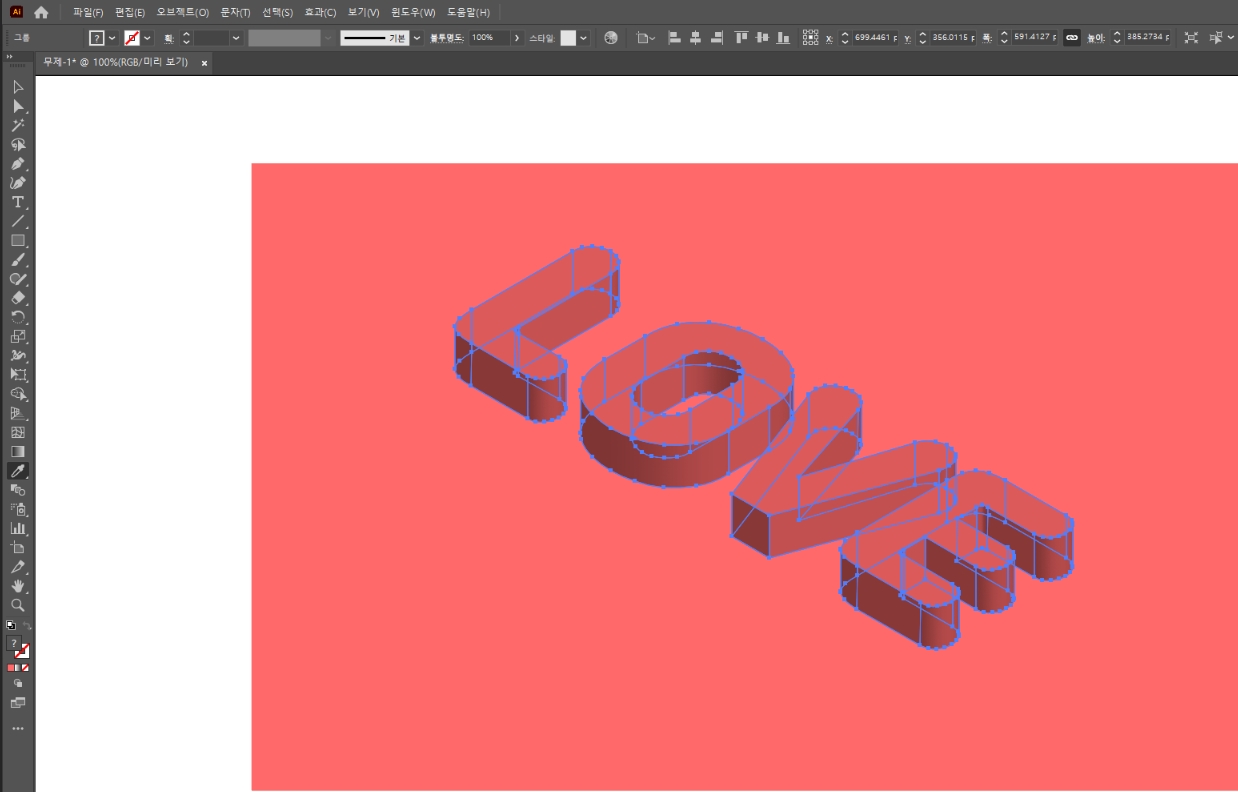
모양 확장 적용 시 저렇게 모두 분리됩니다.
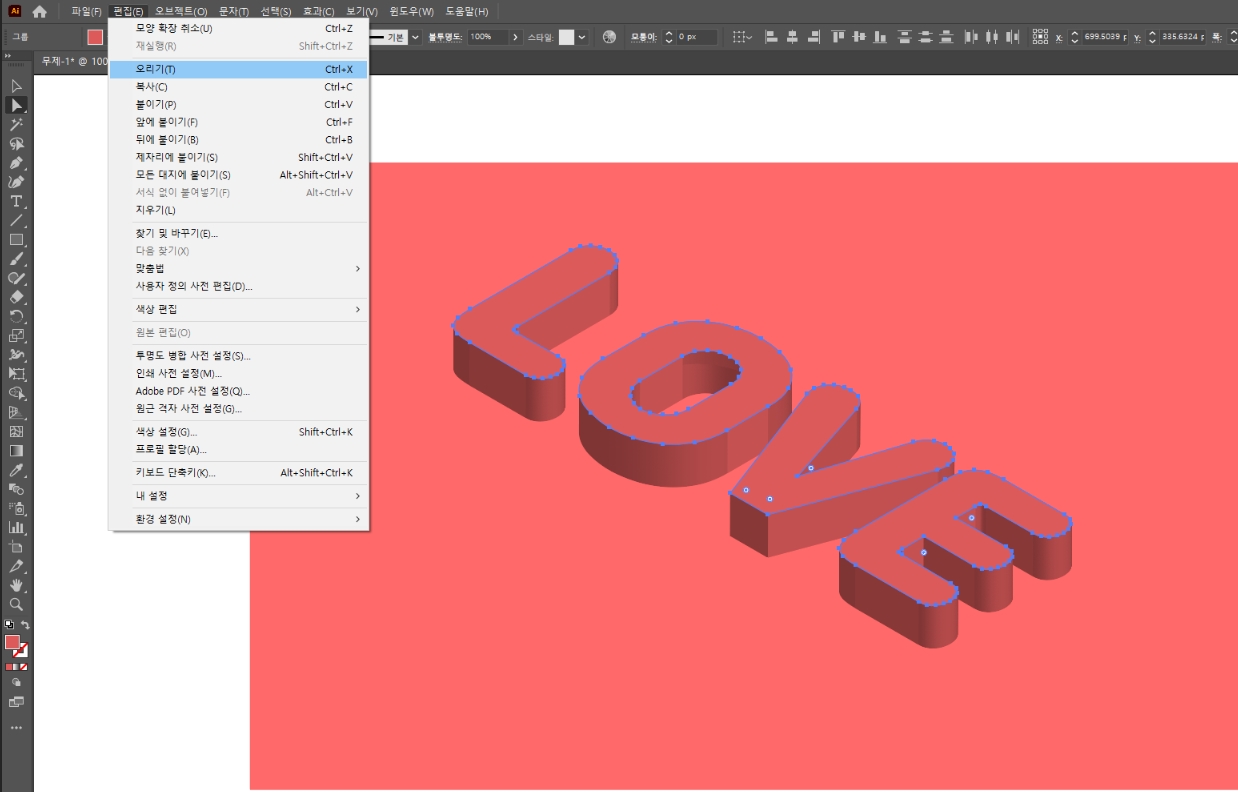
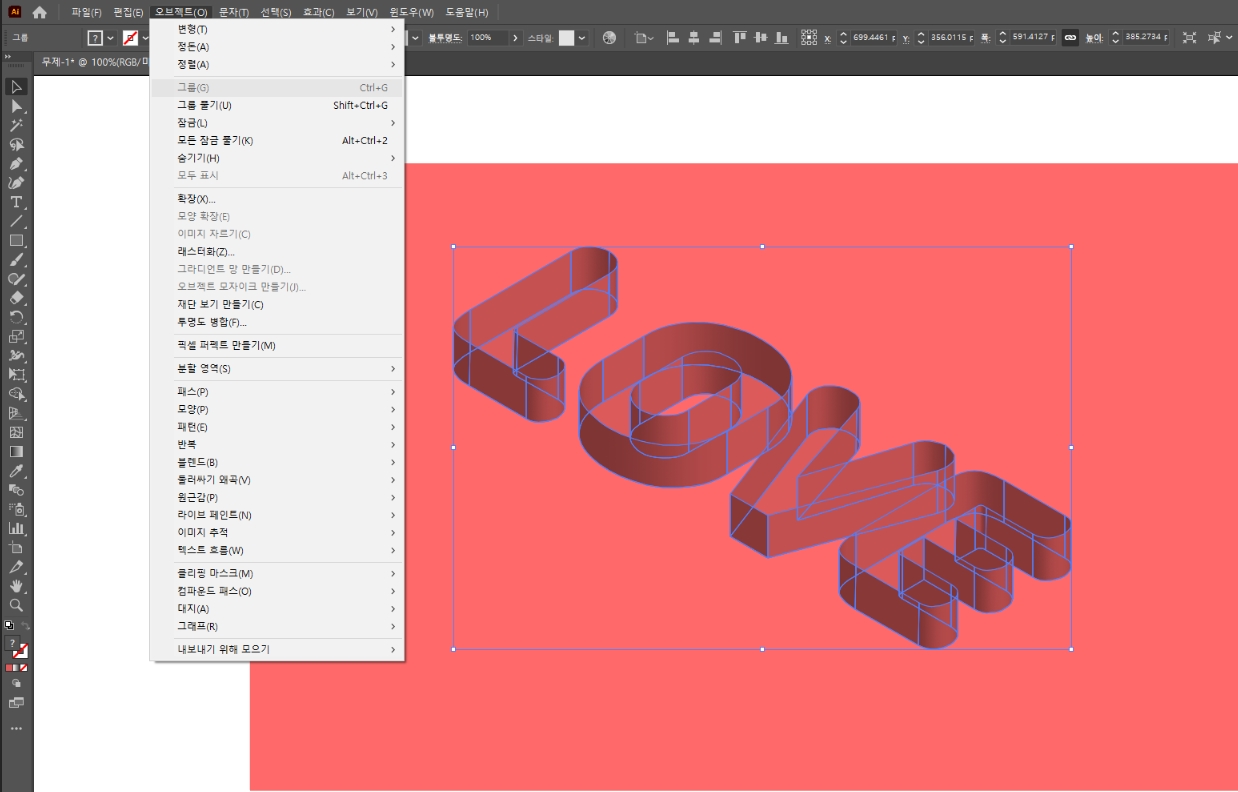
- 가장 윗부분의 LOVE를 직접 선택 툴로 선택하셔서 편집 -> 오리기를 선택해주세요 (단축키 컨트롤+X)

- 오리기를 적용하면 아래의 이미지처럼 아랫부분만 남게 됩니다. 그룹으로 묶어주세요. (단축키 컨트롤 + G)

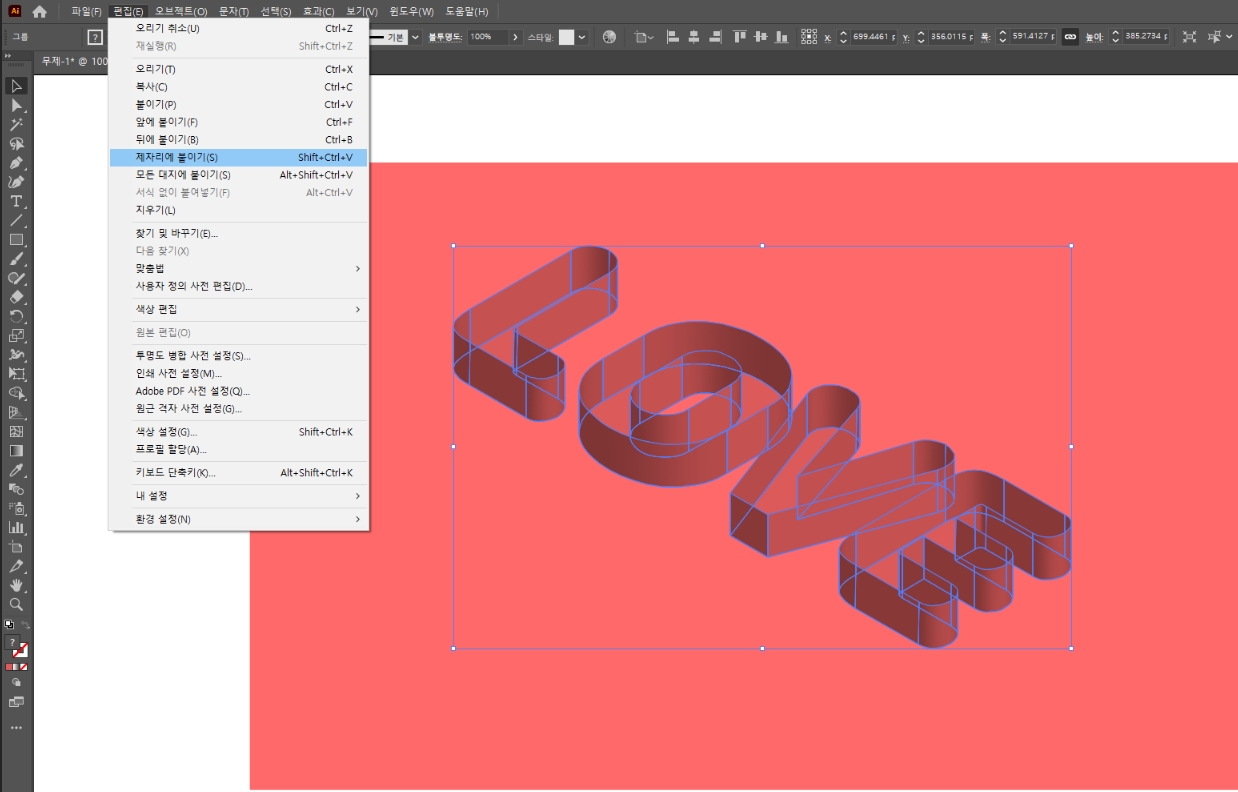
- 편집 -> 제자리에 붙이기를 적용해주세요. (단축키 쉬프트+컨트롤+V)

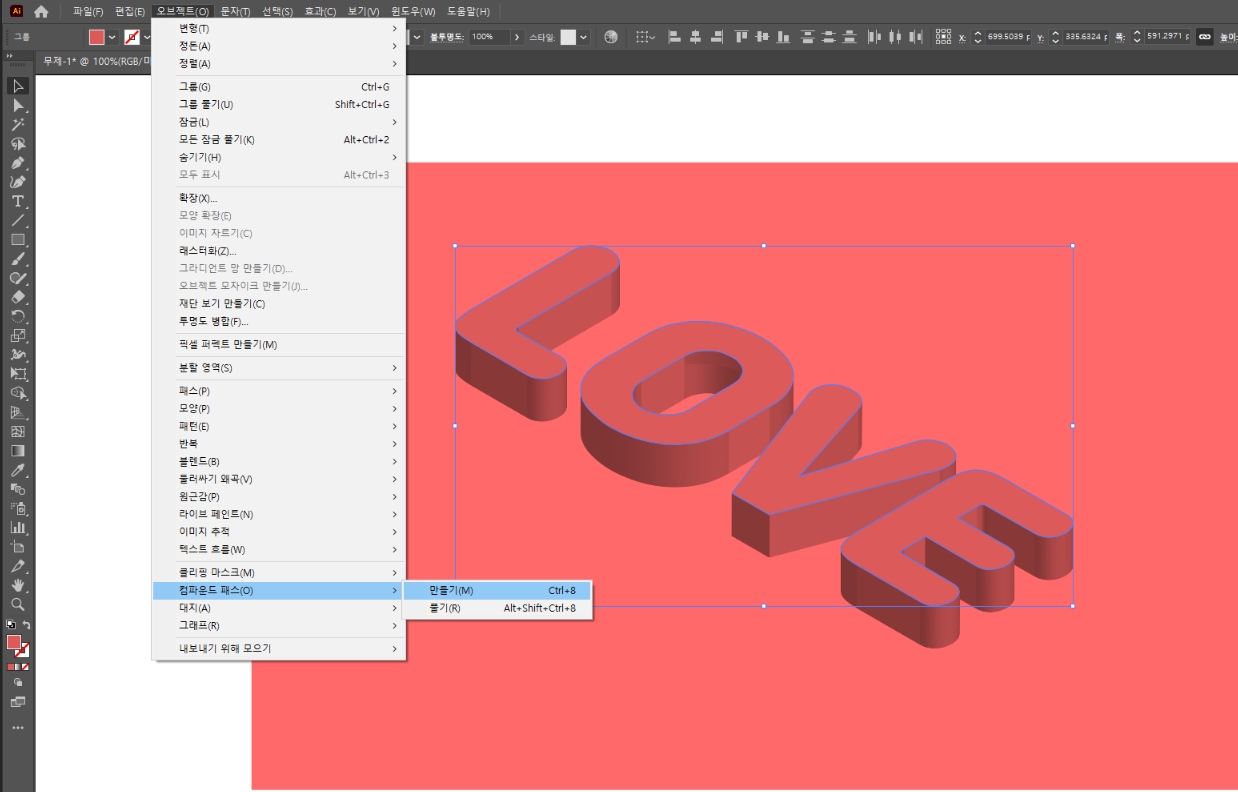
- 3D를 적용했던 처음 모습으로 돌아왔습니다. 다시 최상단의 LOVE를 선택하고 오브젝트 -> 컴파운드 패스 -> 만들기를 선택해주세요.

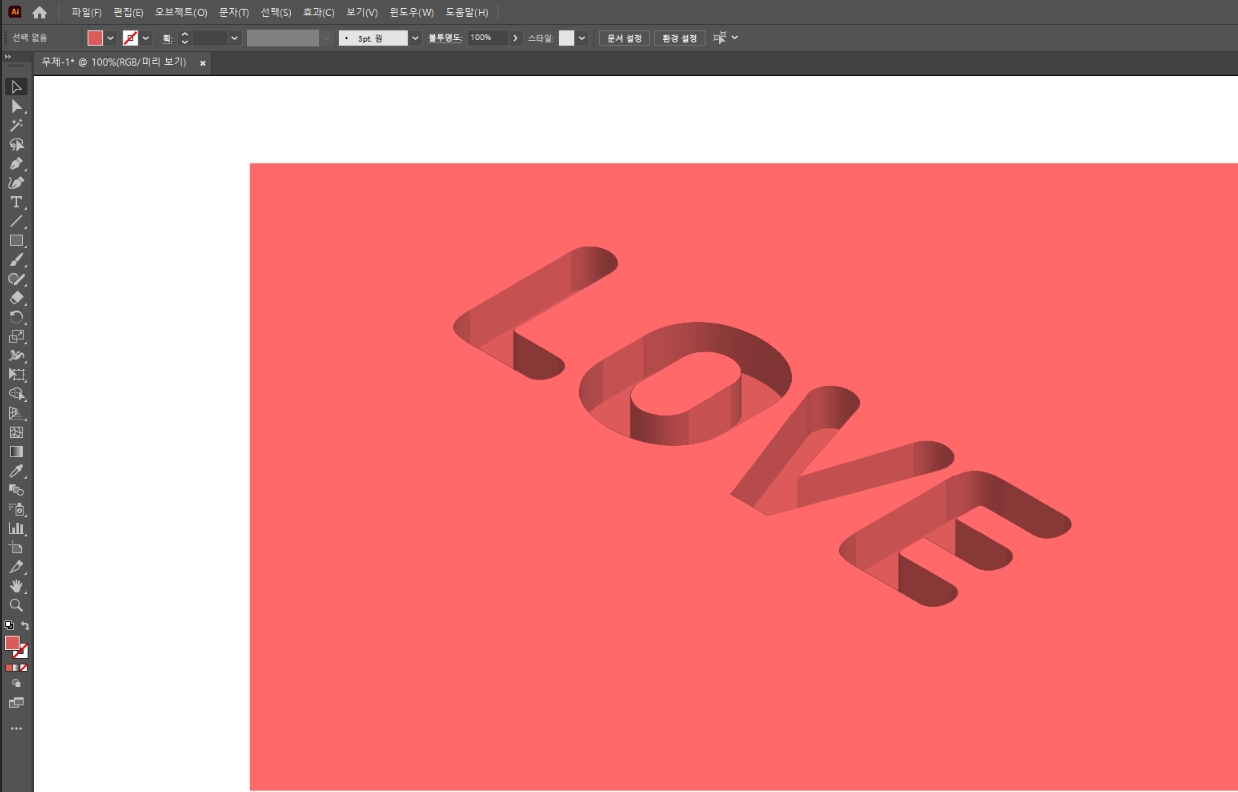
- 마지막으로 전체 텍스트를 선택한 다음 오브젝트-> 클리핑 마스크 -> 만들기를 선택해주시면 아래의 그림처럼 나옵니다.

다음 시간에도 재미있는 일러스트 튜토리얼을 준비해오도록 하겠습니다.^^
오늘 하루도 이만큼 발전했네요~!!
'디자인 > :: 디자인따라하기' 카테고리의 다른 글
| 3D로고 만들기 (0) | 2022.10.04 |
|---|---|
| 타이포그래피만들기 타이포그래피디자인제작 (0) | 2022.09.11 |


댓글